サンリキュールブログ
S-Letってスゴイ(その1)

こんにちは!WEB戦略部のサトウです。
今朝は屋根に叩きつけてくるような雨音で目が覚めて、時計を見ると午前5時過ぎ!いつも午前6時に起床している私は、少々寝不足です。
さて、先週S-Let専用ページを無事公開できたのですが、S-Letで作業をする度にスゴイなぁ~って感心しています。
12年間ホームページ制作に携わってきた私にとって、
ホームページ作成 = Dreamweaver(ドリームウィーバー)
でした。
Dreamweaver(ドリームウィーバー)というのは、プロのデザイナーがホームページを作成する際に使用するソフトで、ビジュアルな作業とコード編集の両方を駆使しながらホームページ制作を進めていきます。
高度な機能がたくさんついていて、非常に効率よくホームページを作成していくことができるんですよ。
ホームページ作成ソフトとしては、右に出るものがまず無い!!と思ってました。
……しかしです。当社に入社して、S-Letによるホームページ制作をするようになって、「おいおい、こんなに簡単でいいの?」「今迄のホームページ作成作業は何だったんだよ!」ってな感じに思えて、あっさりDreamweaver(ドリームウィーバー)を左から抜いて行った感があります。
何故、そう思うようになったのかといいますと、基本的にHTMLのタグを入力することはありません。
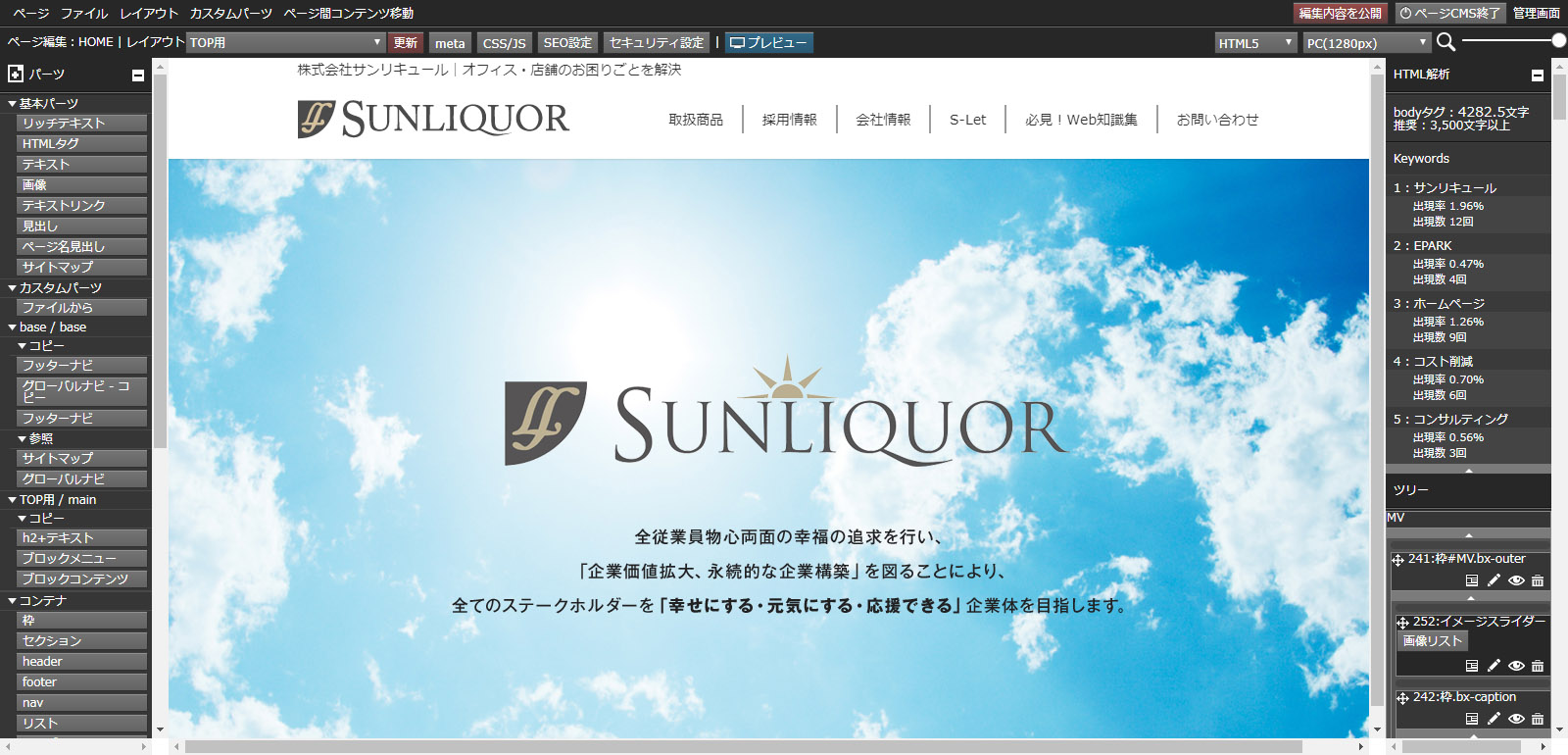
S-Letの作業画面は3つに分かれていて、左側にパーツ名が書いてあるボタンがいろいろ並んでいます。
真中は作成中のページが表示されています。
右側には、パーツをツリー式に並べる場所。
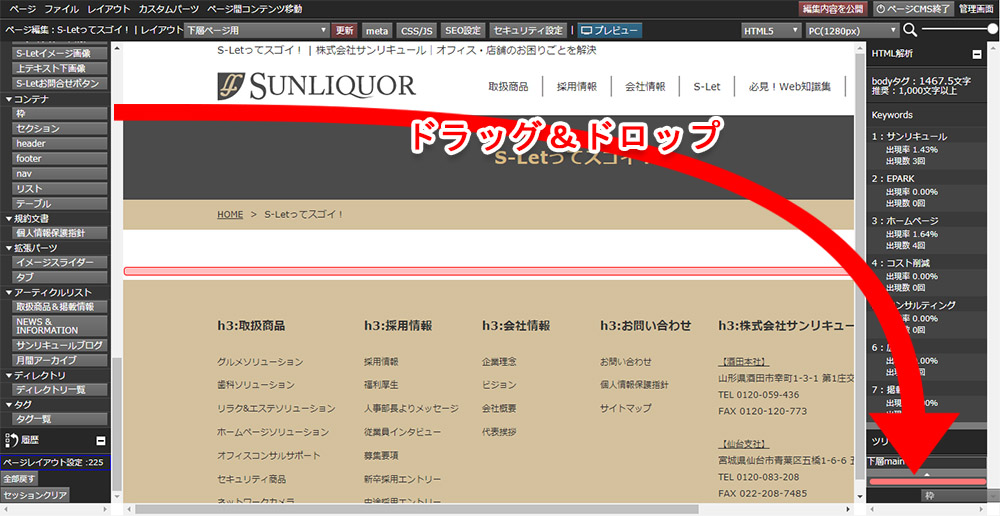
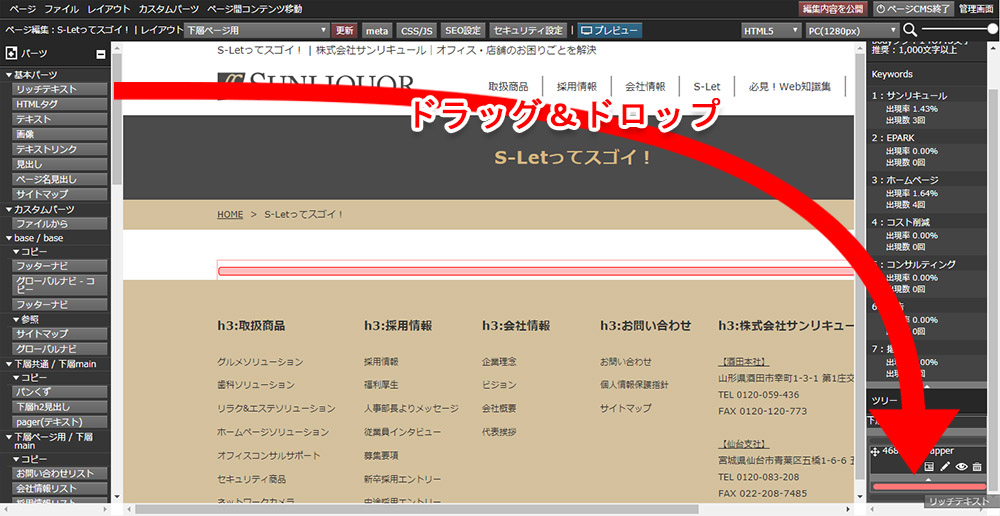
…という構成で、デザイナーはパーツを左から右へドラッグ&ドロップしていきながら、ホームページを作成していくわけです。
例えば、
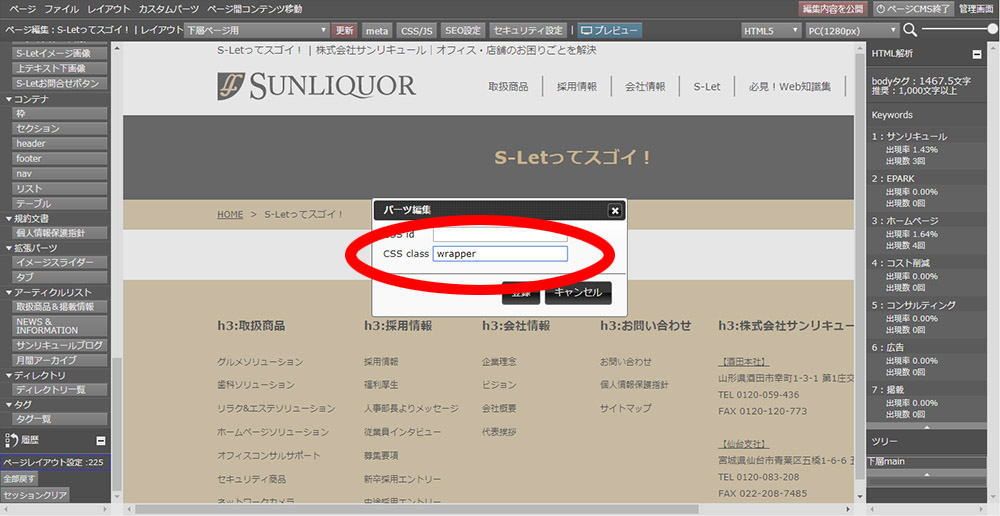
① 「枠(HTMLでいうdivです)」というパーツをポイって右側に入れて、その枠にCSS(スタイルシート)を付けます。


② 「枠」の中に「テキスト」とか「画像」など該当するパーツを入れていく!


③ 「枠」の中に入れたパーツにテキストデータや画像データを入力する。

基本的には上記の作業を繰り返しながらホームページを作成していきます。

まさに、パズルを組立てていくようなもので、まだ慣れていない私でも、掲載するテキストデータと画像があれば、1ページを作成するのに1~2時間くらいでできちゃいます。
う~む、ホームページの作り方はここまで進化したのか…としみじみ思ってしまいます。
もしS-Letに興味を持たれた方は専用ページもご覧ください。
とにかく画期的なこのソフトの凄いところ、今後も具体的に紹介していきたいと思いますので、こうご期待を。
今日の所はこの辺で!