必見!Web知識集
Googleはどの様なWebサイトを理想としているのか(1)
そもそも「理想のWebサイト」とは何でしょうか。
ホームページが何の為に存在するかを考えた時に、ただ単に「格好いい」「オシャレ」「あるのが当たり前」では、意味をなさないと考えます。
ホームページをしっかりと活用するには、
「売上(利益)」を上げられる、最大のオウンドメディア」
である必要があるのです。
集客が出来る、購買をしてもらえる、採用が出来る、、、自社のホームページでできる事 すべき事は本当は沢山あります。
その為に、SEOを考える必要があり、だからこそGoogle検索の動向をチェックする必要があります。
但し、忘れてはならないのは、
「見てくれるエンドユーザー様の目線」
を常に考える事です。
そうです、顧客満足度・顧客ファーストの追求が優先であって、その結果が、Googleが求める理想のWebサイトになっていく
つまり「人により見られる(検索上位にくる)」サイトになっていきます。
だからこそ、正しい知識を身につけて、ホームページを人任せにするのではなく、キチンと更新し続ける事がとても大切なのです。
更新し続ける事によって、より人に見られる(検索に引っかかる)ことは、Googleも推奨している項目でもあります。
Googleはどの様なWebサイトを理想としているのか(2)
端的にGoogleが求める「理想のWEBサイト」とは以下であると、
Googleは発表しています。
1.ホームページの構築が正しくされている事
2.更新がきちんとされている事
3.ページ数がしっかり増えている事
4.コンテンツの内容がオリジナルである事
5.アクセス数が増えている事
6.皆が良いという評価をしてくれている事
7.小賢しい事をしていない事
つまり、SEO 検索エンジン上位評価で結果を出すには、この7つがルールとなっていると言っても過言ではありません。
逆をいえば、この7つのルールをしっかりと行う事により、検索で上位にくる、つまり皆が見てもらえるホームページとなりやすいのです。
それでは、簡単ではありますが、一つ一つ見ていきましょう。
1.ホームページの構築が正しくされている事
Googleのガイドラインを守りながら、HTMLを正しく構文する事と、CSSの定義が正しい事が必要です。
構築するホームページの規模は20ページ以上だと思っておいてください。
2.更新がきちんとされていること
こまめに、継続的に更新をかける事。これは昔から言われている事です。
何よりも、「見てもらっている人がいる」という意識を忘れずに情報更新を行いましょう。
3. ページ数がしっかり増えている事
コンテンツのボリュームを増やすことが必須だという事です。
ページ面積が広がる事により、より人に見てもらえる(検索に引っかかりやすい)
ホームページを作る事が大切です。
4.コンテンツの内容がオリジナルである事
コンテンツ内容はオリジナルである必要があります。
検索エンジンの中にはAIになっている部分もありますので、小手先の類似では、
模倣とみなされて効果がでません。
5.アクセス数が増えている事
皆が見てくれるページであればあるほど、当然ながら検索順位に連動していきます。
アクセス解析をきちんと行う事が大切です。
6.皆が良いという評価をしてくれている事
リンクという事に行きつきますが、かならずしもリンクの数があればいいという事ではなく、
リンクの質を重視する必要があります。
SNSや関連性の高いリンクと連動する事が、より評価に繋がります。
7.小賢しい事をしていない事
Googleの方針と外れる事をしてしまう(検索エンジンの方針に背く)と、ホームページに悪影響を及ぼしてしまいます。
継続的に情報を入手しながら、マメに対策する事が大切です。
いかがでしたでしょうか。
ここまで、Googleに関連するお話を纏めさせて頂きましたが、前回も述べさせて頂いた通り、本質として忘れないで頂きたいのは、
「見てくれるエンドユーザー様の目線」
と思っています。
この事とGoogleの考え方は、一致する話でありますが、
結局は、検索エンジンの為にホームページがある事ではなく、人に見られる(欲しい情報がある、見やすい 等)事が大切で
その追求の結果であると、考えて頂ければとおもいます。
抑えておきたいSEO対策 その1
今やGoogleを知らずしてWEB集客を語れるものではありません。
Googleは日本国内で90%以上のシェアを誇る検索エンジンであり、「世界中のインターネットユーザーにベストのコンテンツを届ける」ために、絶えずアルゴリズム(ホームページを評価する方法)のアップデートを繰り返し行っています。
そして、現在のパンダアップデートは毎月の継続的な実施になっています。
また、ペンギンアップデートでは下層ページまでも対象となりサイト全体に対する検索クオリティが高まっています。
従って、今までは有効だった手法が、全く逆効果になるという例すら少なくありませんので、ホームページ制作者やホームページ制作会社は今まで以上に、Googleの動向をつぶさに観察し、即時対応をしていかなければなりません。
そこで、Google検索エンジンから正しい評価を得るために知っておかなければならないSEO対策をご紹介しましょう。
※パンダアップデートとは?
低品質なホームページが検索結果上位に表示されにくくする方法
※ペンギンアップデートとは?
スパム行為や、Googleが決めたガイドラインに著しく違反しているホームページを検索結果から除外する方法
■コンテンツの質を高めよう!
GoogleのSEOで高く評価されるために、最も確実で効果的な方法は、質の高いWEBコンテンツを提供することです。
コンテンツの質が高ければ、全てのSEO施策は成功に向かいます。
逆に言えば、コンテンツの質が低ければ、何をやっても、結果的には失敗するものです。
専門的な内容のコンテンツやサイトを訪れた人が安心・信頼できるコンテンツを作成しましょう。
■適切なキーワードを選ぼう!
GoogleのSEO対策において、コンテンツの質の次に大事な要素がキーワードです。
検索需要が高く競合性が低いキーワードから優先的に対策することも一つの有益なコツと言ってもよいと思います。
有益なキーワードを選定することによってスムーズに検索エンジンからのアクセスを増やすことが期待できます。
■キーワードをサイトに活用しよう!
選定したキーワードを、ページタイトルや見出しタグ、そしてページ本文の中で使用して、ページコンテンツそのものをキーワードと親和性を持たせることが重要です。
■ユーザーが深い愛着を持つコンテンツを作ろう!
Google検索エンジンは、ホームページコンテンツのエンゲージメント(愛着や絆、親密さ)も捕捉しています。
例えば、アクセス数はもちろん、平均滞在時間や直帰率などのマーケティング的な統計データや、Facebook・Twitter・電子メールと記事を共有するソーシャルシェアの数も含まれていることを知っておいて下さい。
■コンテンツの更新頻度を高くしよう
Googleには、QSF(Query Deserved Freshness)という重要な概念があります。
簡単に言うと、WEBサイト上で新しいコンテンツを更新した後、FacebookやTwitter上で口コミが起こり、短時間で多くのアクセスが集まった場合、そのコンテンツを高く評価して、1?2週間ほどは、本来あるべき順位よりも上に表示する。そして、その後、適切な検索順位になるように再調整する仕組みのことを言います。
いかがでしたでしょうか。
SEO対策については、他にもいろいろとやり方はございますが、今後ご紹介させていただきたいと思います。
SEO対策はいろいろと面倒くさいと感じると思いますが、
「きちんと対策すれば結果は必ず出る」
と思っております。
その結果を得られた時、ホームページを観に来てくれたユーザーもホームページ制作者もしあわせになれますよ!
ホームページ用の写真を撮影する時は!!!!
みなさんは普段、デジタルカメラやスマートホンなどで撮影する時、どのように撮っていますか?
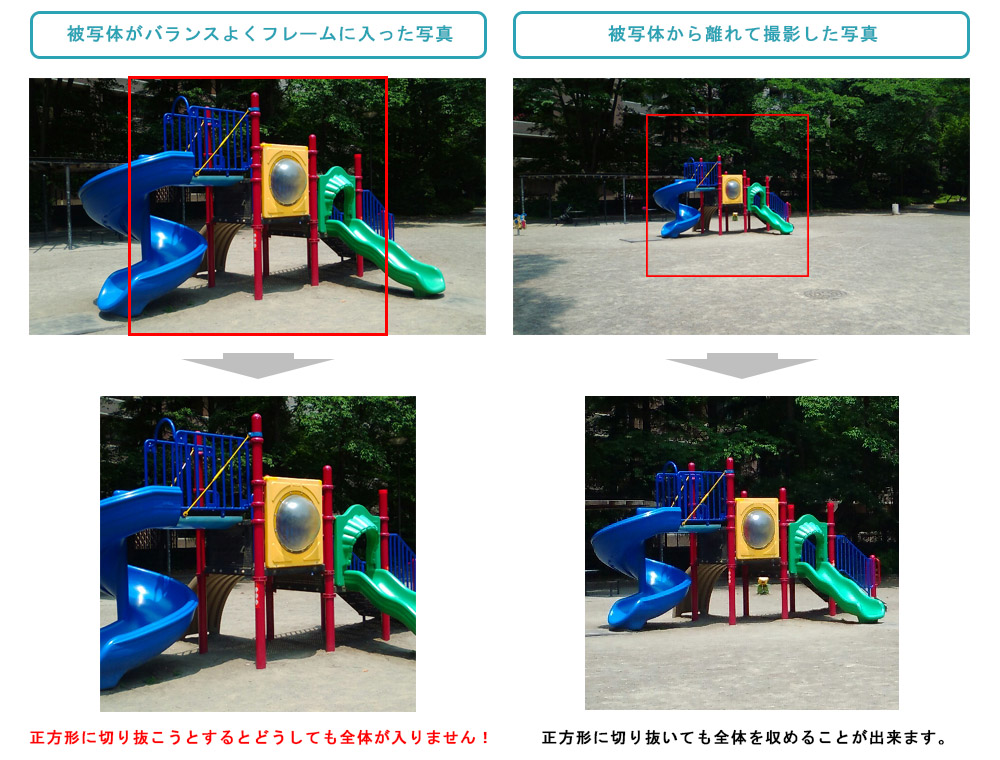
たぶん、下の写真のように被写体をフレームにバランス良く入れて撮影してると思います。

しかし、私がホームページに使用する写真を撮る時はこんな感じ!

ホームページ用の写真を撮影している段階では、まだどの写真をどのように使用するかはイメージ出来ていない場合がほとんどです。
撮影後、会社の戻ってからトップページやその他のページをレイアウトしていくわけですが、「よし、ここにあの写真を使おう!」と思い写真データを見てみると……「しまった!!!!」ということがこれまで何度あったことか!?
ホームページに掲載する写真データは横長の場合が多いのですが、デザイン上どうしても縦長だったり正方形に切り取って使用することがあるんです。
そんな時、被写体がフレームにバランスよく入っている画像だと、どうしても被写体全体がうまく収まらないのです。
(コレ、かなり焦ります…本当に!!!)

そうならない為にも、どのような形に切り取っても使用できるように、被写体からなるべく離れて撮影しています。
その他にも、同じ被写体を正面・右斜め・左斜めと3方向から撮影しておくとホームページを制作する時により失敗は少なくなります。
もし皆さんがホームページを自分で作ったり、ホームページ制作会社に依頼して画像を提出するときなどは是非ご参考ください。
ホームページの裏側を見てみよう!

今回はお客様からホームページの制作依頼が来た時、私が必ずやっていることをご紹介したいと思います。
ホームページは人に見られなければ作る意味は無いと思っていますので、Yahooやgoogleで検索した時に検索結果の1ページ目や2ページ目に表示されるように作戦を練って作らなければいけません。
一般的に、インターネットで何かを検索した場合に、人は検索結果の1ページ目から3ページ目までは目を通しますが、4ページ目以降はなかなかどうして、見る人が殆どいないと言われています。
ですので、手始めに同業他社で検索結果が上の方に表示されているホームページを必ずチェックします。
私がチェックを行う場合に、インターネットエクスプローラー(以後IEと表記します)などのブラウザーで該当するホームページを開き、マウスを右クリックしてメニューを表示させ、「ソースの表示」(IEの場合)を選択します。

すると別ウインドウでホームページの裏側となる、下図のような画面が表示されます。

これがホームページをブラウザーできちんと表示するために書かれたプログラムの言語なんです。
「うわっ!アルファベットが羅列している」と思われるかもしれませんが、よ~く見てみるとあちこちに日本語が書かれているのがわかります。
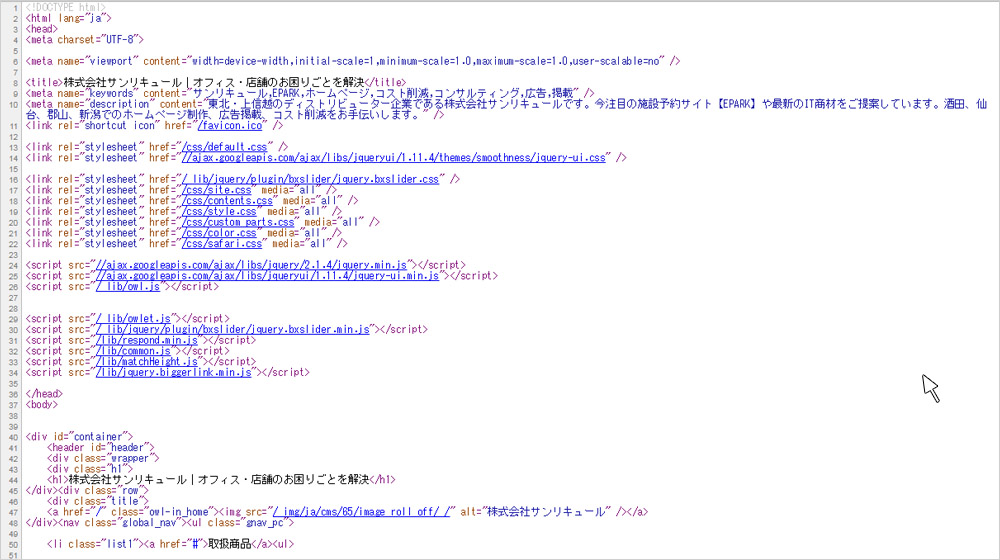
当社のホームページを「ソースを表示」で見てみると…
例えば
① <title>株式会社サンリキュール|オフィス・店舗のお困りごとを解決</title>
とか
② <meta name="keywords" content="サンリキュール,EPARK,ホームページ,コスト削減,コンサルティング,広告,掲載" />
とか
③ <meta name="description" content="東北・上信越のディストリビューター企業である株式会社サンリキュールです。今注目の施設予約サイト【EPARK】や最新の
IT商材をご提案しています。酒田、仙台、郡山、新潟でのホームページ制作、広告掲載、コスト削減をお手伝いします。" />
などが日本語で記載されている部分です。
私がチェックするのはこの辺りからです。
上記でいえば、
① <title>~</title>は、ホームページのタイトルになります。
② <meta name="keywords" … は、Yahooやgoogleなどの検索サイトが検索しやすいようにするためのキーワードとなる単語を表記しています。
③ <meta name="description"… は、どんなホープページなのかを紹介するための説明文が記載してあります。
これは、Yahooやgoogleの検索結果で1ページ目や2ページ目に表示されるようにする為に非常に大事な部分なので、自分がこれから作成するホームページのタイトルの付け方やキーワードを設定する時の参考にしています。
更に下の方を見ていくと
<h1>株式会社サンリキュール|オフィス・店舗のお困りごとを解決</h1>
<h2 class="headline">インターネット広告代理店事業</h2>
<h3>グルメソリューション</h3>
というような日本語が混じったプログラムの言語を見つけることが出来ます。
この<h1>○○○○</h1>とか<h2>○○○○</h2>のように<h>で挟まれている文言は文章の見出しとなり、数字が小さくなるにつれて下位の見出しとなります。
<h1></h1>大見出し
<h2></h2>中見出し
<h3></h3>小見出し
・
・
・
このような書き方をしていると、ホームページに掲載している記事も見易くなっていると判断され、Yahooやgoogleなどの検索サイトで1ページ目や2ページ目に表示されやすくなりますので、「おっ、このホームページは検索結果を意識して作られてるな」と思ってチェックしてます。
それ以外にも下記のような記述があれば、googleが無料で提供しているホームページのアクセス解析サービスを利用しているのがわかります。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-00000000-0']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
また、下記のような記述があるとIBM社が販売しているホームページ作成ソフト「ホームページビルダー」を使って作成したという事がわかり、大抵の場合は制作会社ではなく個人で作成されたホームページだったりします。
<META name="IBM:HPB-Input-Mode" content="mode/flm; pagewidth=750; pageheight=900">
<meta name="GENERATOR" content="JustSystems Homepage Builder Version 21.0.5.0 for Windows">
いろいろ書いてきましたが、ホームページの裏側を見ると、いろいろな情報を知ることが出来ますので、一度見てみてはいかがでしょうか?